UX, Websites und digitale Produkte
It’s the experience, stupid! Digitale Erlebnisse prägen heute das Markenbild mindestens genauso wie Produkte und die Kommunikation darüber. Das gilt nicht nur für komplett digitale Anwendungen wie Netflix oder Google, sondern auch für klassische Marken wie Autos, Versicherungen oder FMCG.
Und das ist gut so. Denn Marken müssen sich fragen, welche digitalen Lösungen sie anbieten können, die ihre Produkte ergänzen, erweitern, leichter zugänglich machen, mit denen sie neue Businessmodelle eröffnen oder effizienter und nachhaltiger arbeiten. Wir sprechen über Produktkonfiguratoren, Sharing- und Abo-Modelle, personalisierte Produkte und eine gute Verknüpfung aus Online- und Offline-Retail.
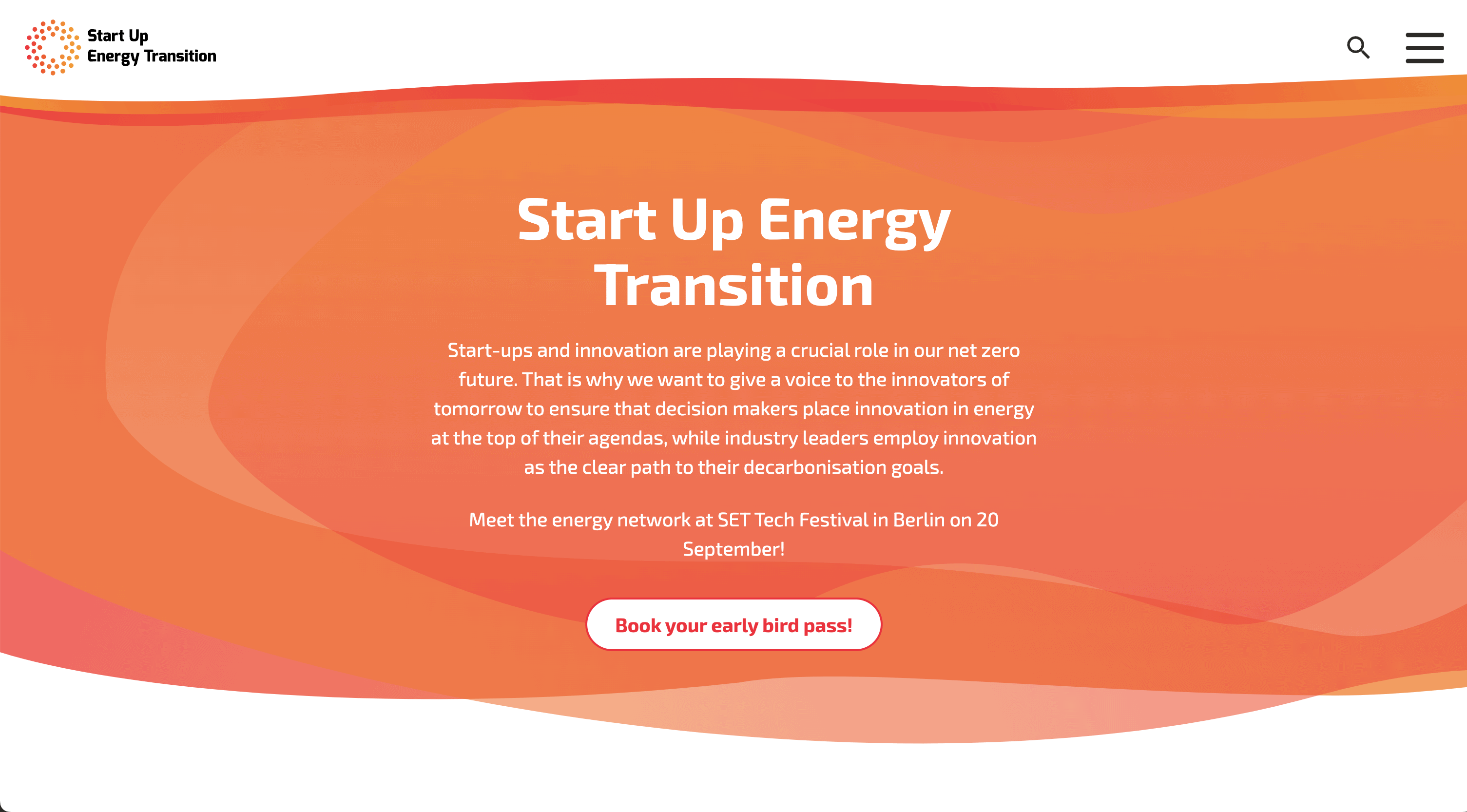
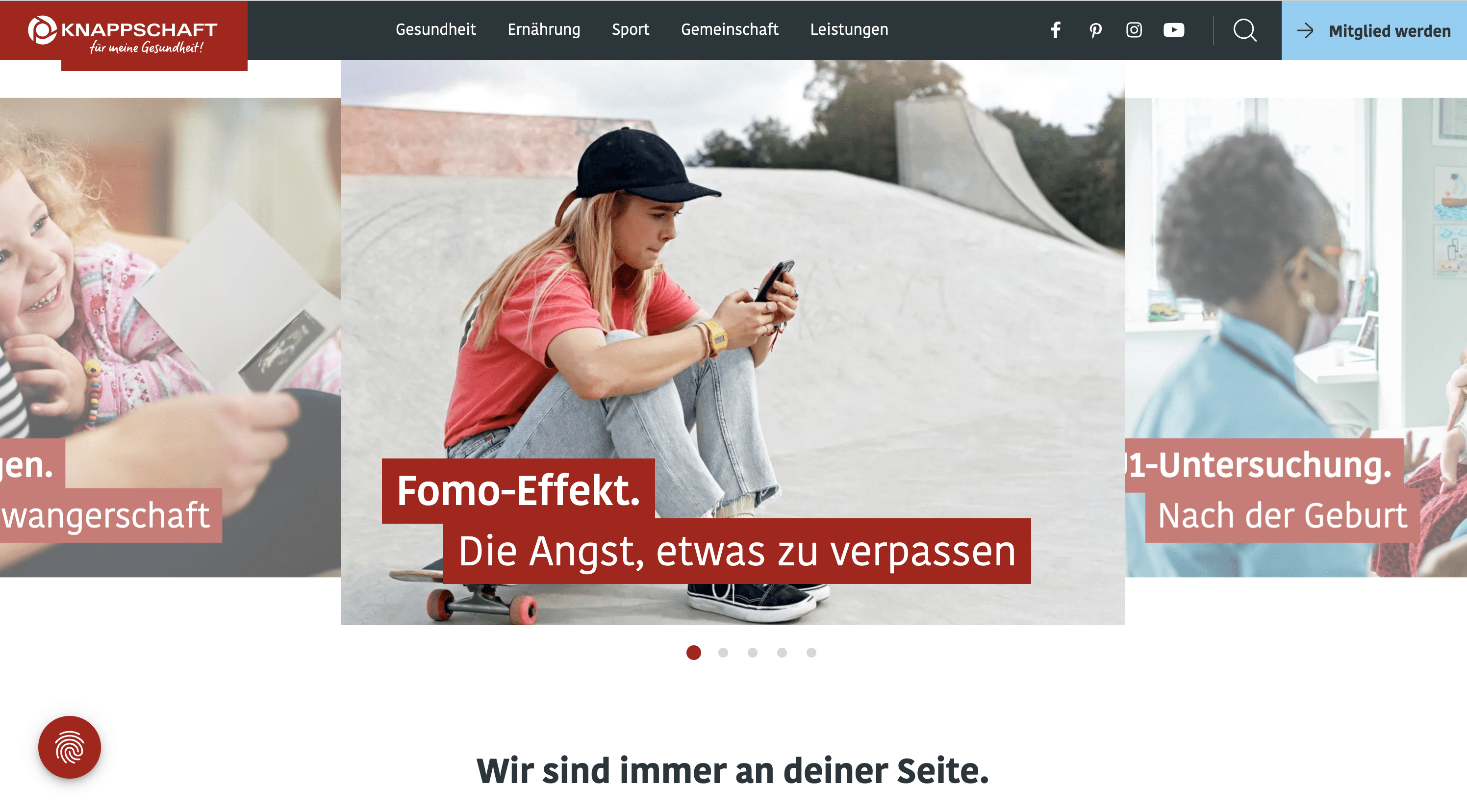
Auch Websites sind für uns digitale Produkte, die wir permanent entwickeln und die uns mit ihren Performance-Daten Anhaltspunkte für eine bessere Experience geben. Das gilt natürlich auch für vermeintlich “einfache” Seiten, wie digitale Visitenkarten, Landingpages, Blogs oder digitale Magazine, die wir zügig mithilfe von WordPress oder Drupal aufsetzen können.



Auch Websites sind digitale Produkte
Mit dem Weitblick für das Wesentliche gehen wir auch an unsere Website- und UX-Projekte heran und versuchen immer aus Nutzersicht die ganze “Experience” zu denken. Wo kommt jemand her? Was ist das Ziel? Wie bringe ich ihn oder sie möglichst direkt dorthin? Welche Informationen sind nötig, welche muss ich weglassen? Wie kann ich Menschen einbinden und was dazu anbieten? Mit wem habe ich es zu tun und welche Art der Ansprache brauche ich dabei?
Man muss sich immer fragen: Würde ich das selbst gerne benutzen wollen?
Webdesign und UX gehen Hand in Hand mit Webentwicklung
Durch eine frühzeitige Visualisierung fallen Entscheidungen und auch das erste Feedback durch Nutzer*innen leichter. Bereits hier arbeiten Design und Webentwicklung Hand in Hand. Jedes visuelle Konzept hat auch einen technischen Realitätscheck und versucht immer auch die direkteste Lösung zu zeigen. Wir sind große Fans von Tools wie Figma und Webflow, mit denen die kollaborative Gestaltung von digitalen Interfaces gelingt und die den Grundstein für eine agile Frontend-Programmierung legen.
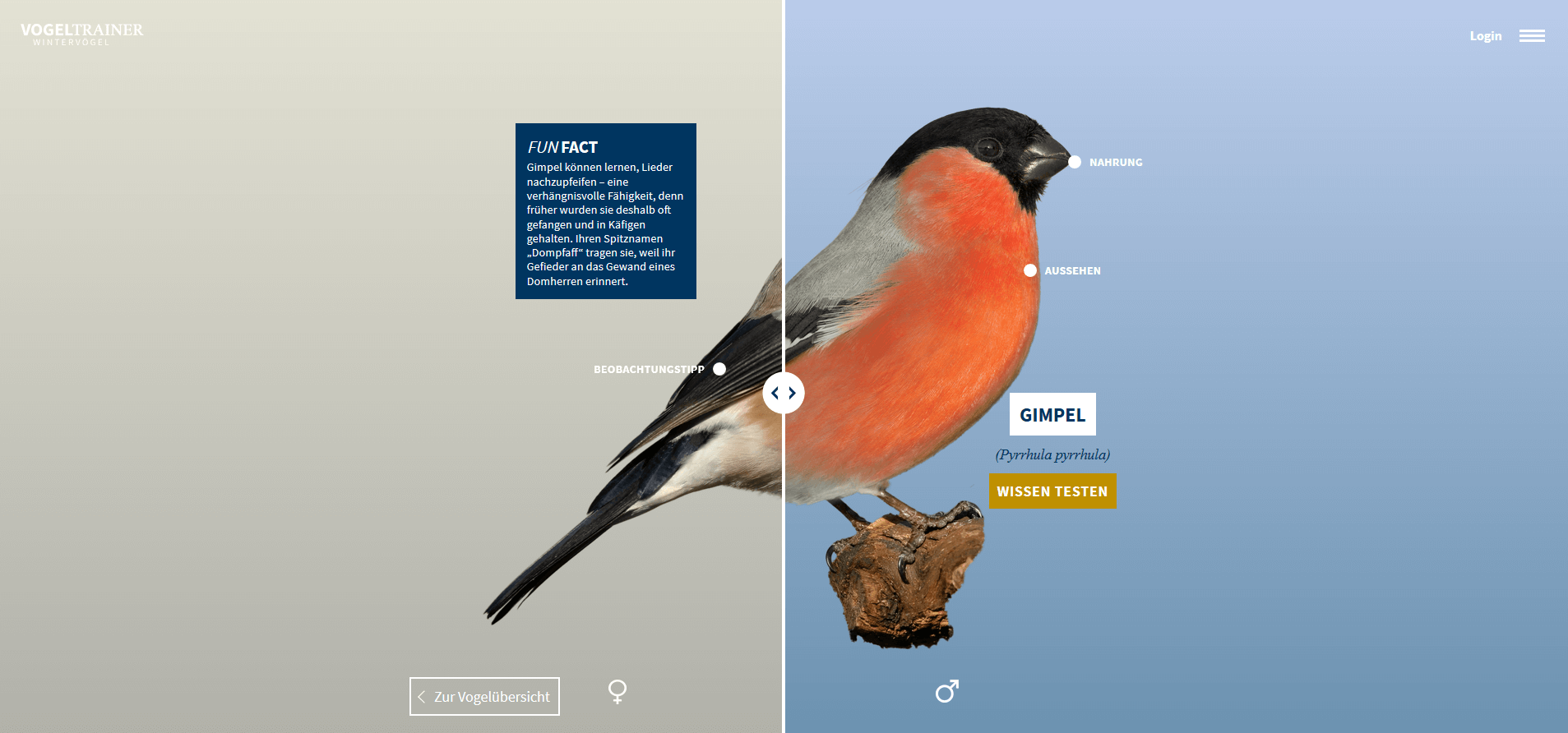
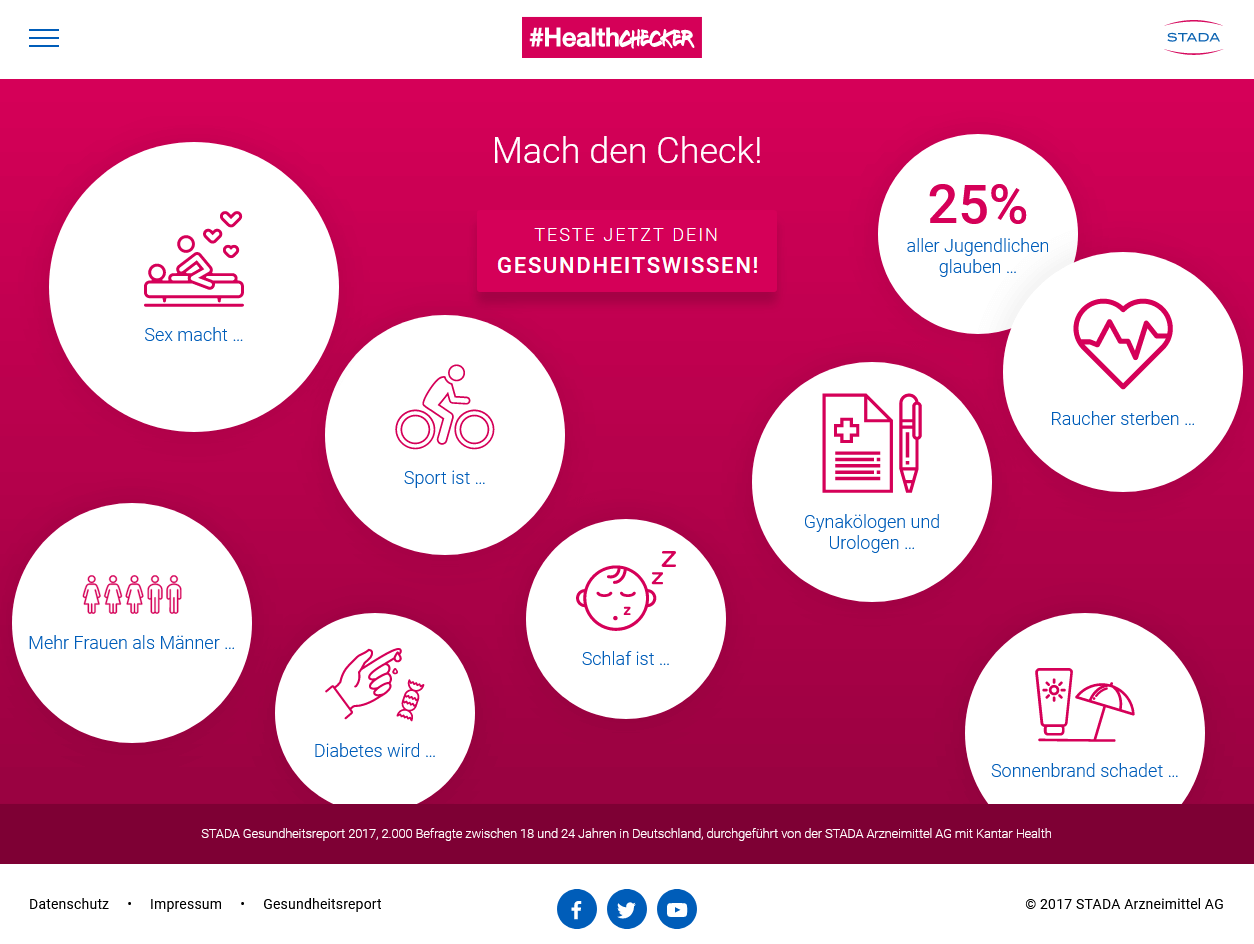
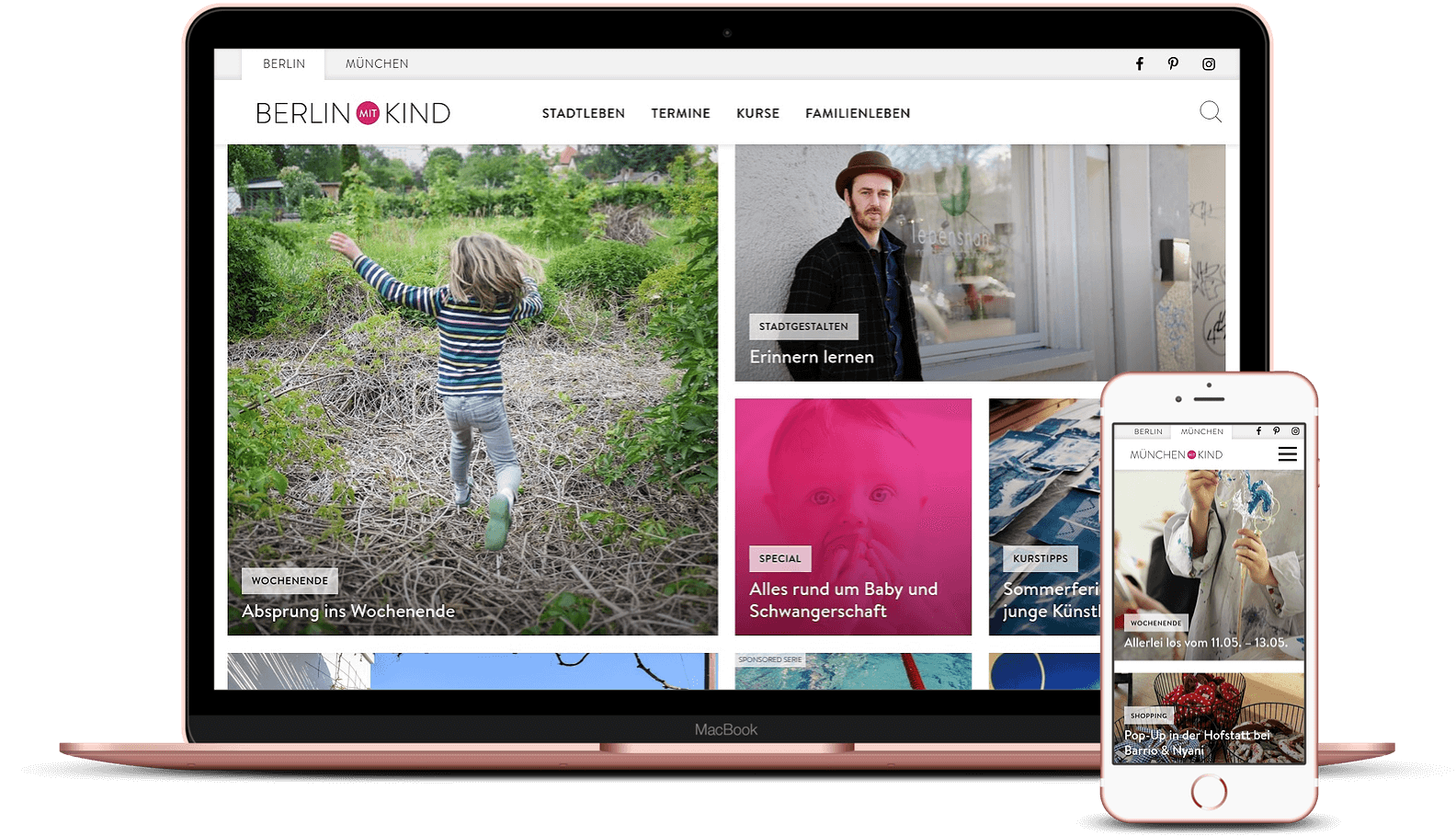
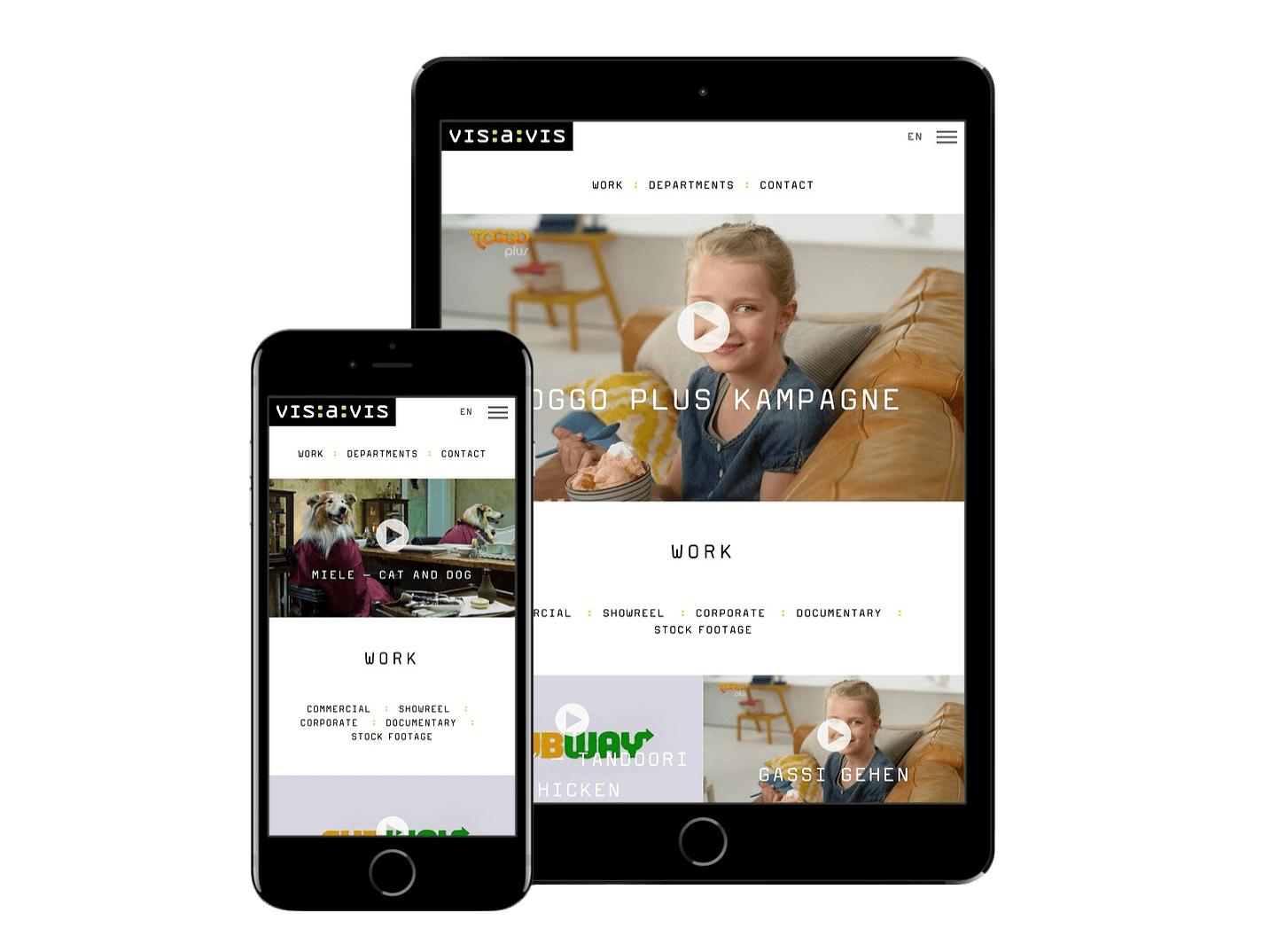
Für Kunden wie die IG Metall, die Knappschaft, Stern TV, Subway Deutschland, die Gläserne Molkerei, STADA, NABU oder Visit Sweden haben wir bereits digitale Produkte wie Gehaltsvergleiche, Händler- und Restaurantsuchen, Gutscheingenerator, Mediathek und Sendungsarchive, Marken- und Produktseiten, ein Gesundheitsquiz, Vogel- und Insektentrainer sowie Reise-, Gesundheits- und Stadtmagazine gebaut.
Klicken Sie sich gerne durch die Beispiele und sprechen Sie uns für Ihr digitales Produkt, Website oder UX-Projekt an.
Referenzen
Von einer Zusammenarbeit mit uns für eine Website-Entwicklung oder digitales Produkt können Sie erwarten:
- Denken aus Nutzersicht, schnelle Visualisierung und klare und einfache technische Lösungen
- eine agile Entwicklung in enger Zusammenarbeit, bei der wir unsere Kund*innen an die Hand nehmen, aber auch klar zeigen, wo sie Entscheidungen treffen und mitarbeiten müssen
- Design und Texterstellung aus der Marke heraus, mit Zielgruppen-Personas als Leitfaden
- eine langfristige Betreuung für permanente Optimierung auf Basis von Datenanalysen
Seit mehr als 15 Jahren gestalten wir den digitalen Wandel für und mit unseren Auftraggebern. Gemeinsam erarbeiten wir Digitalstrategien und befähigen Teams und Mitarbeitende für eigene digitale Souveränität. Markenstrategie und Positionierungen denken wir post-digital: mit Werten im Kern, Stories aus dem Feed und starken digitalen Produkten, für die beste User Experience. Community Management ist bei uns das Herz von Social Media, kreative Inhalte und post-digitale Kampagnen unterhalten, aktivieren und inspirieren das Marken-Publikum.