Der weiße Fleck der Google- und Apple Maps da draußen ist das Drinnen. Straßen und Häuser werden gut abgebildet und gefunden, aber innerhalb von großen Gebäuden fehlen diese Informationen noch häufig, vor allem in Deutschland.
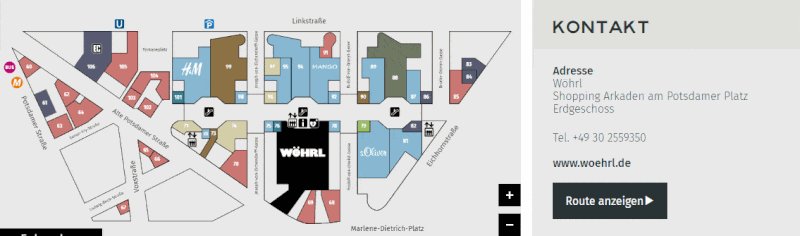
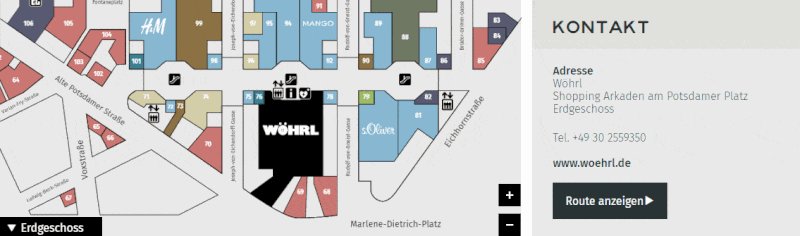
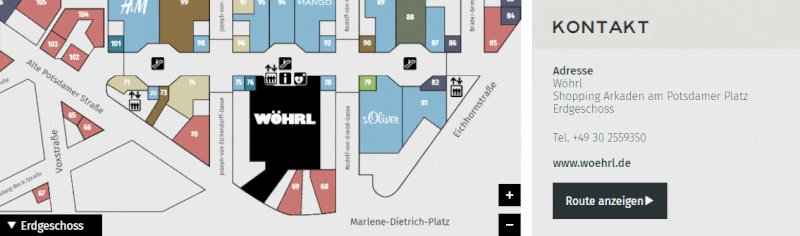
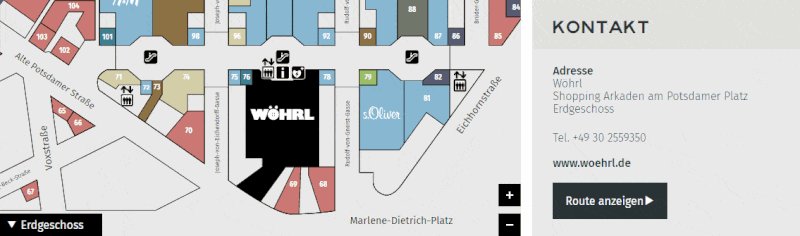
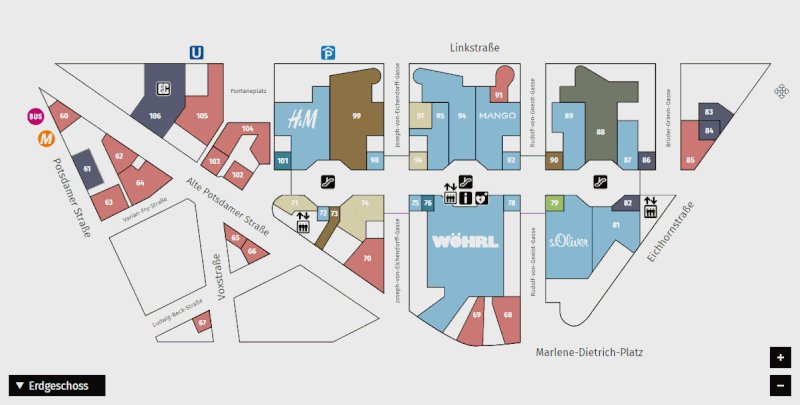
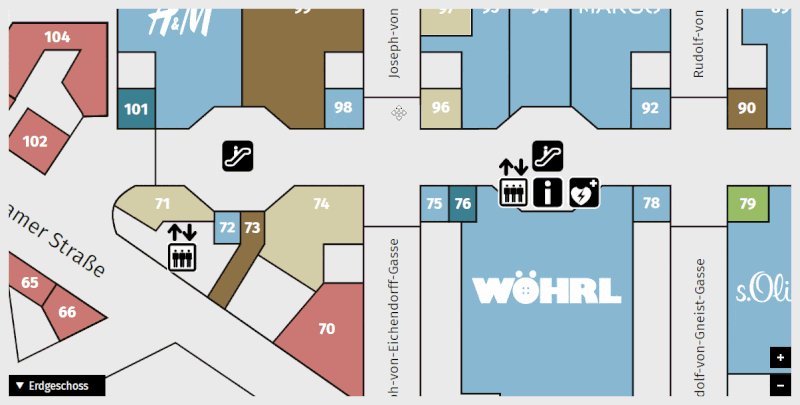
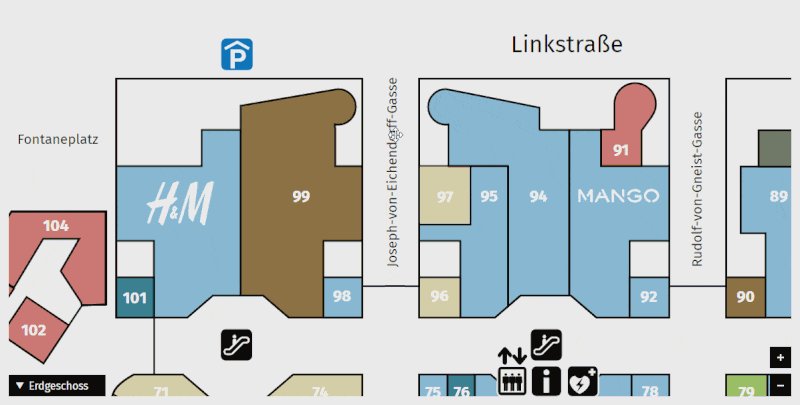
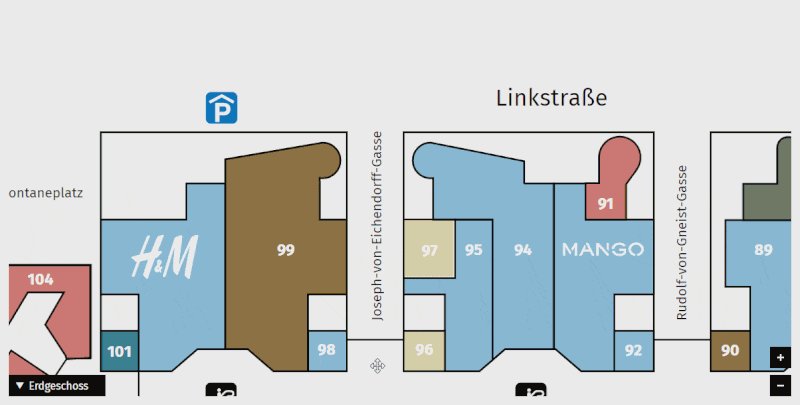
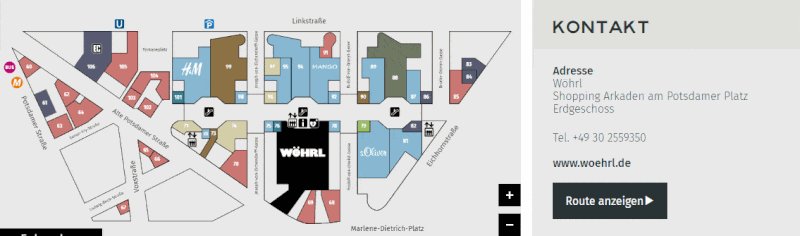
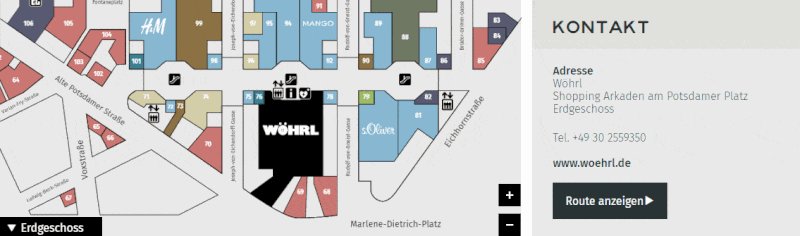
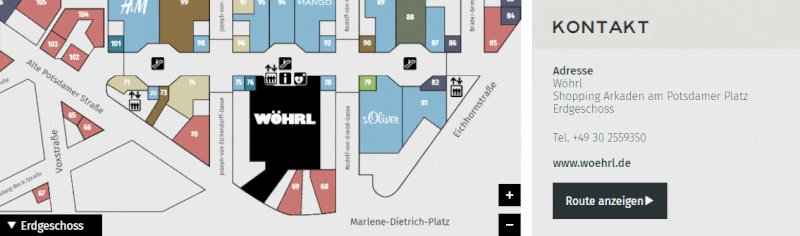
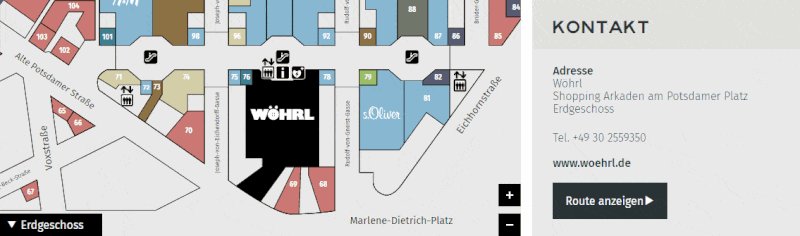
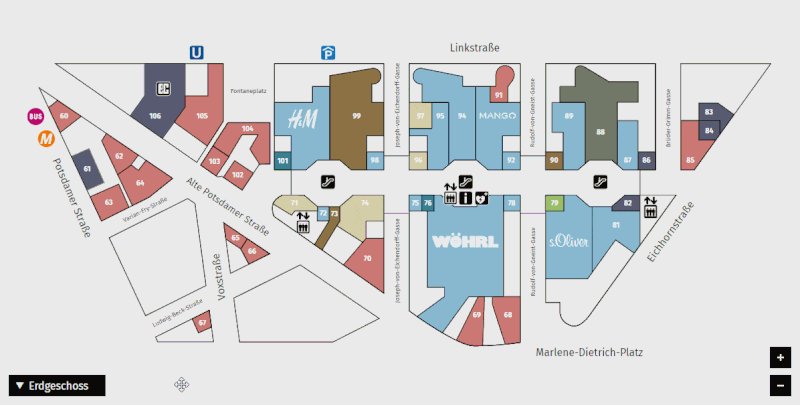
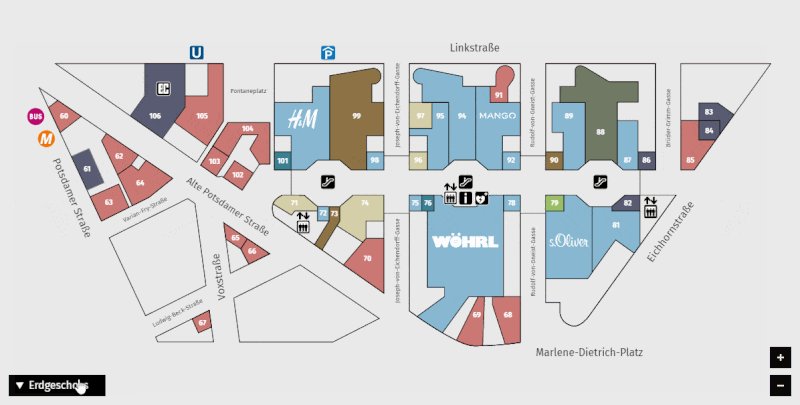
Für unseren Kunden Potsdamer Platz haben wir einen interaktiven Lageplan inklusive der Shopping Arkaden entwickelt. Er soll den Weg zu den einzelnen Stores zeigen und ihren Einkauf gut planen lassen. Dafür haben wir einen interaktiven Lageplan entwickelt. Wir finden, er ist äußerst benutzerfreundlich und elegant geworden.

Das war durchaus eine technische Herausforderung, vor allem durch die Dreidimensionalität (verschiedene Stockwerke) und die Kontextinfos (welcher Store hat was?). Nachfolgend wollen wir etwas detaillierter zeigen, wie wir vorgegangen sind.
Gibt es so etwas nicht schon?
Zuerst haben wir recherchiert, wie bereits existierende (interaktive) Lagepläne verschiedener Einkaufszentren umgesetzt werden. Schnell wurde uns klar, dass der perfekte Lageplan bis jetzt noch nicht gebaut wurde. Immer gab es Probleme mit der Bedienung. Entweder war die Zoom-Funktion fehlerhaft, die Tooltips haben nicht richtig funktioniert oder es lief nicht mobil. Das mussten wir besser machen.
Gutes Webdesign = gute User Experience
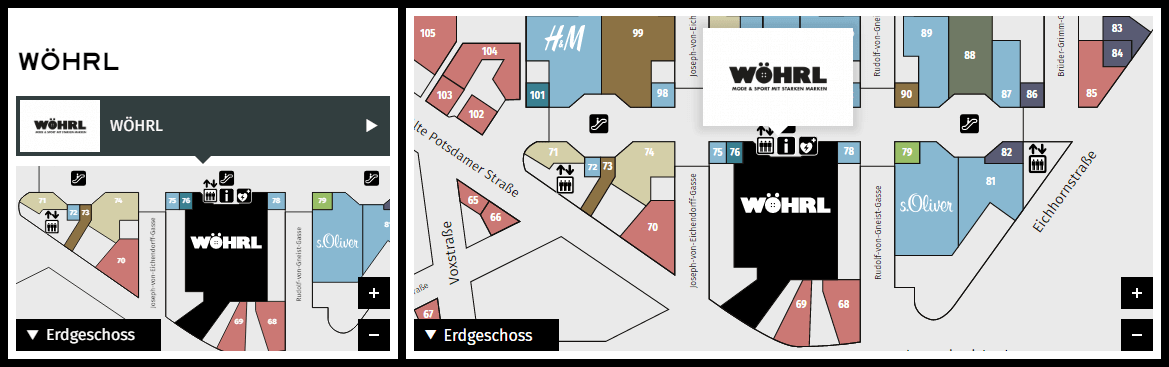
Für die Wiedererkennung war es wichtig, die grobe Form und die Farben des existierenden Lageplans beizubehalten. Unser Design Team produzierte mit Entwicklern und Konzeptern einen Entwurf der Lageplan-Anwendung, inklusive mobilen und Desktop- Ansichten und aller User Interface Elemente. Dabei war es wichtig, auf verschiedenen Geräten die bestmögliche User Experience zu schaffen. So wurde die Storeauswahl-Funktion unterschiedlich konzipiert: auf Desktop-Geräten sind Tooltips eingesetzt und auf mobilen Geräten wird die Store-Information in einem neuen Element oberhalb der Karte eingeblendet.

Zuerst hatten wir die Idee, die Verschiebung der Karte auf mobilen Geräten nur mit zwei Fingern zu ermöglichen, ähnlich wie bei eingebetteten Google Maps (“Smart Scrolling”). Nachdem wir dieses Feature getestet hatten, wurde klar, dass die Benutzerfreundlichkeit dadurch sogar sinken würde. Ein Nachteil von Smart Scrolling ist zum Beispiel, dass der Benutzer gezwungen wird, das Gerät mit zwei Händen zu nutzen (man kann das Handy nicht in der Hand halten und mit zwei Fingern derselben Hand scrollen). Smart Scrolling wurde also gestrichen.
Make it work
In der ersten Phase der Umsetzung haben wir mehrere JavaScript Bibliotheken für die Erstellung interaktiver Karten durchsucht, wie zum Beispiel jVectorMap, MapSVG und ImageMapster. Keine Bibliothek war für unsere spezifischen Anforderungen geeignet. Unter anderem haben wir den Lageplan so konzipiert, dass auf Mobil- und Desktop-Geräten unterschiedliche User Interface Elemente angezeigt werden; das hat keine Bibliothek geliefert. Anstatt eine fertige Bibliothek zu benutzen und sie umzubauen, haben wir beschlossen, eine eigene Lösung zu umzusetzen.
Um die Verschiebung und das Zoomen des Lageplans zu ermöglichen, arbeiteten wir mit dem Skript jQuery Panzoom. Es ist sehr flexibel und konnte mit unseren eigenen Funktionen erweitert werden.
Ein Problem mit jQuery Panzoom war, dass der Benutzer den interaktiven Lageplan theoretisch komplett aus dem sichtbaren Bereich schieben kann. Um das zu vermeiden, haben wir eine eigene Reset Matrix Funktion programmiert. Die Funktion zieht den Lageplan zurück in die Mitte, falls der Lageplan sich nach einer Verschiebung zu weit außerhalb des Containers befindet.

Auf den einzelnen Store-Seiten wollten wir den Shop jeweils hervorheben und den Lageplan automatisch auf diesen Store zoomen und zentrieren. Da dieses Feature in jQuery Panzoom standardmäßig nicht dabei war, haben wir dafür auch eine eigene Funktion geschrieben, die die Positionierung des aktuellen Stores ausrechnet und den Lageplan korrekt verschiebt.

Mithilfe von JavaScript können HTML Elemente einfach manipuliert werden. SVG hat aber im Vergleich zu HTML eine andere Spezifikation und kann standardmäßig mit JavaScript nur beschränkt behandelt werden. Da der Lageplan im SVG Format eingesetzt wurde und wir einzelne SVG Elemente mit JavaScript dynamisch ansprechen mussten, kam die Bibliothek SVG.js zum Einsatz.
Auf Desktop-Geräten werden beim Mouseover über die Stores Tooltips mit den Store-Logos eingeblendet. Für die Tooltips haben wir die Bibliothek Tooltipster benutzt. Diese Bibliothek ermöglicht dynamische Generierung von Tooltip-Inhalten und macht es einfach, die Tooltips mit CSS zu stylen. Gleichzeitig sorgt Tooltipster für die korrekte Positionierung der Tooltips über den Stores.
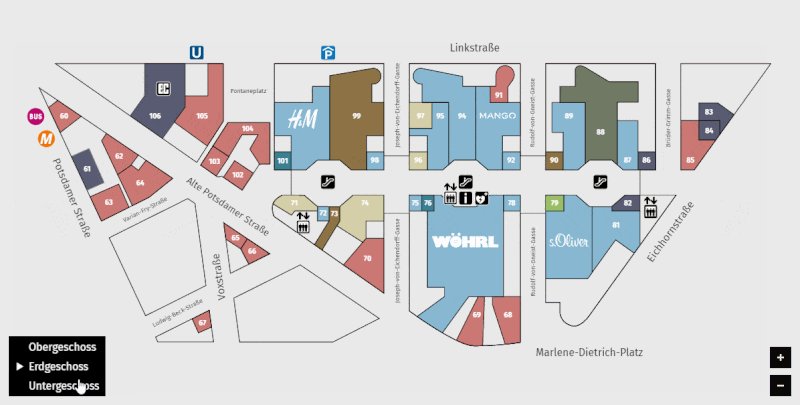
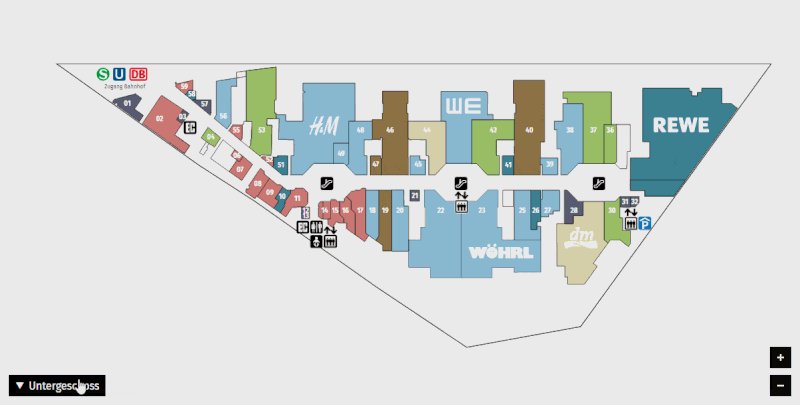
Um die Auswahl der Stockwerke zu ermöglichen, haben wir die drei Geschoss-Elemente in der SVG Datei direkt übereinander positioniert. Nur ein Geschoss ist sichtbar und sobald der Benutzer ein anderes auswählt, wird das neue Geschoss eingeblendet. So bleibt die Positionierung des Lageplans bei der Auswahl der Stockwerke gleich.

Back-end
Alle im Lageplan angezeigten Store-Informationen werden im Seitentemplate gesammelt und dienen als Quelle der Information für die Stores.
Jeder Store erhält im Adminbereich der Seite eine ID. Die ID wird benutzt, um die Flächen des Lageplans mit der Information vom jeweiligen Store zu verknüpfen. So kann die Store-Information im Adminbereich schnell ausgetauscht werden.
Bei jedem Store ist im Adminbereich ein Bild definiert. Wir greifen auf dieses Bild zu und verwenden es bei der Ausgabe der Store-Informationen im Lageplan um das Logo des jeweiligen Stores anzuzeigen.
Geschafft!
Das Projekt war eine konzeptuelle und technische Herausforderung und wir haben bei der Entwicklung viel gelernt. Wir haben versucht, die bestmögliche Lösung zu finden, die die Bedienung erleichtert und für die meisten modernen Geräte optimiert ist. Wir sind sehr stolz auf das Ergebnis und hoffen, dass die Benutzer bei der Nutzung des Lageplans Freude haben.
Der Lageplan ist unter https://potsdamerplatz.de/ erreichbar.