Wir haben aktuelle Design-Trends aus dem Web gesucht. Hier sind unsere Top 5 inklusive vieler Beispiele, die uns besonders gut gefallen.
1. Bilder, Bilder, Bilder
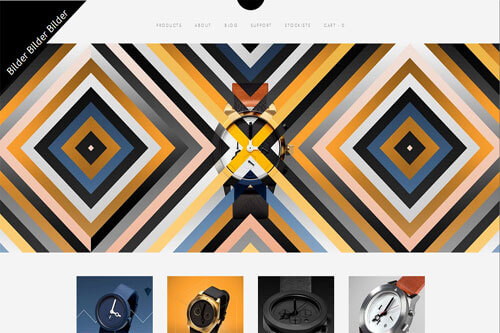
Ein Extrem, das wir super finden: Webseiten, die fast nur auf Bilder setzen. Gerade für Onlineshops wie AÃRK eignet sich dieses Design.
2. Guter (Ein)satz von Schrift
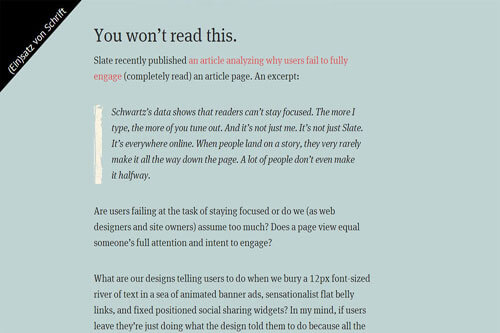
Wer online ist, ist ungeduldig. Wie kann man als Blogautor erwarten, dass seine Posts komplett gelesen werden? Das Geheimnis heißt Typografie. Und die wird immer ausgefeilter, individueller, angepasster, lesbarer und größer. Trent Walton, einer der Gründer von Paravel hat das erkannt und für seinen Blog entdeckt. Finden wir super, deswegen lesen wir seine Texte auch bis zum Ende.
3. Kacheln
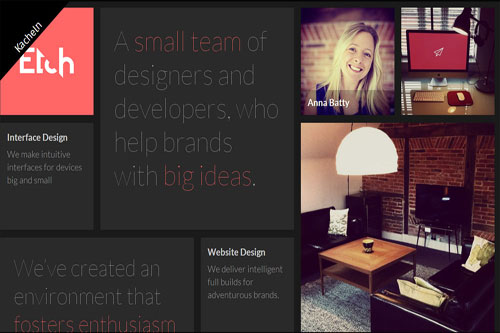
Windows 8 Nutzer kennen sie bereits. Kacheln eignen sich für eine übersichtliche, flexible und abwechslungsreiche Positionierung von Beiträgen und Bildern. Die Webdesigner von Etchapps haben diesen Trend für ihre Website genutzt. Deviceunabhängig kachelt diese Website sich auf die verschiedensten Bildschirmgrößen. Klar: Text und Bild kann man so prima verpacken und immer so hinschieben, wie es die Oberfläche gerade zulässt.
4. Polygone
Was schon wieder out ist: Kreise. Gesichter in Kreisen, Logos in Kreisen, Icons in Kreisen – boring. Nein, the next shit is: Polygone. Wie hier am Beispiel von The Squad machen Polygone aus einer Seite einen mathematischen Leckerbissen. Hat hier jemand Lust, Go! zu spielen?
5. Animation
„In“ sind auch kleine, animierte Elemente. Eine Katze, deren Schwanz zuckt, Augen, die zwinkern, Formularelemente, die das Ausfüllen spaßiger machen. Hier zeigt IKEA, wie man eine sonst wenig unterhaltsame Umfrage aufregend gestalten kann.