Das Handeln von Parteien wird für viele Bürger erst durch die praktische Umsetzung von Politik in der eigenen Nachbarschaft und den Austausch mit den Abgeordneten vor Ort greifbar. Die klassische Website kann hier als erster Anhaltspunkt für die Geschehnisse im Kiez und die Kontaktaufnahme dienen.
Die SPD Berlin hat uns deshalb damit beauftragt, ihre Websites aufzufrischen, die Usability zu verbessern und sie einfacher zugänglich zu gestalten. Wir reden hier von Websites, da die Berliner SPD in zwölf Kreise gegliedert ist, die in ihrem Zuschnitt den Berliner Bezirken entsprechen. Die Kreisverbände bieten eigenständige Veranstaltungen an, berichten aus ihrer Arbeit im Bezirk und nutzen dazu eine eigene Website, die an der Multisite der Berliner SPD angedockt sind.
Der Auftrag
Im Fokus stand also zunächst der Relaunch der Multisite der SPD Berlin: www.spd.berlin. Den einzelnen Bezirken sollte dann auf Basis dieser Seite ein Modul-Koffer an die Hand gegeben werden. Durch die Nutzung vorgefertigter Templates und Bausteine in WordPress, sollte es ihnen erleichtert werden, ihre eigene Bezirksseite ohne große Vorkenntnisse zu erstellen und pflegen zu können.

Usability Check
Aber fangen wir erst einmal von vorne an:
Wie jede andere Partei auch, zielt die SPD Berlin mit ihren Websites darauf ab, interessierte Bürger, SPD-Mitglieder und potentielle Neumitglieder anzusprechen. So haben wir mit der Bearbeitung und Zielsetzung für die einzelnen Anwendergruppen gestartet und zunächst deren Fokus formuliert.
- Allgemein interessierte Bürger*innen:
Wofür steht die SPD?
Mit welchen Themen beschäftigt sie sich? - Bestehende SPD-Mitglieder:
Welche aktuellen Entwicklungen gibt es?
Wer sind meine Ansprechpartner*innen im Bezirk?
Wo finde ich Materialien? - Neumitglieder:
Was macht die SPD eigentlich konkret?
Wie kann ich mich aktiv einbringen und Politik in meinem Bezirk machen?
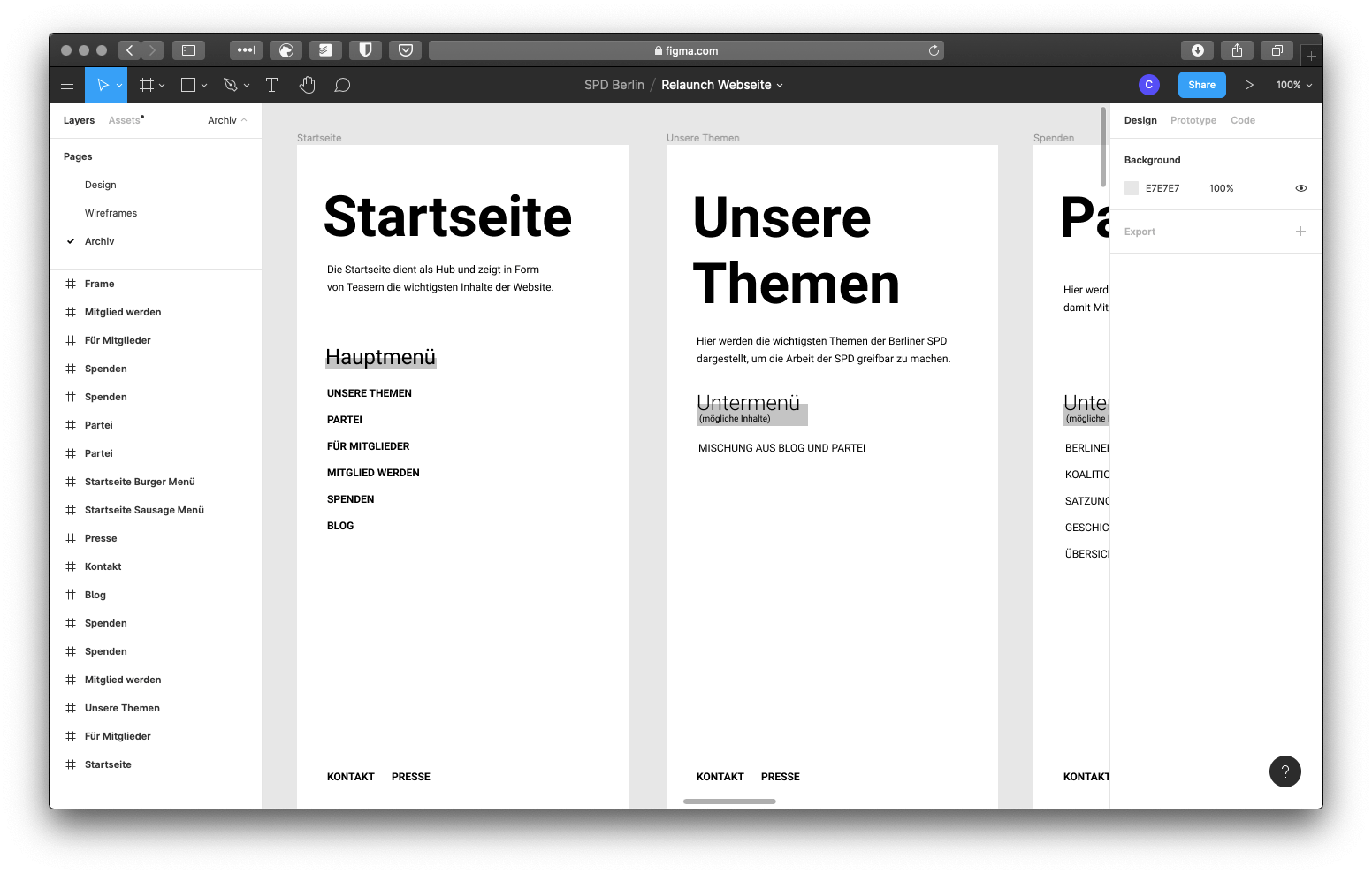
Mit den Usergruppen im Hinterkopf zeigte die Bestandsaufnahme der Websites: das Nutzererlebnis muss vereinfacht werden. Überschriften müssen besser einhalten, was sie versprechen und Informationen sollten möglichst auf einem Klick auffindbar sein – sei es eine Übersicht zu Ansprechpersonen oder Termine im Bezirk.
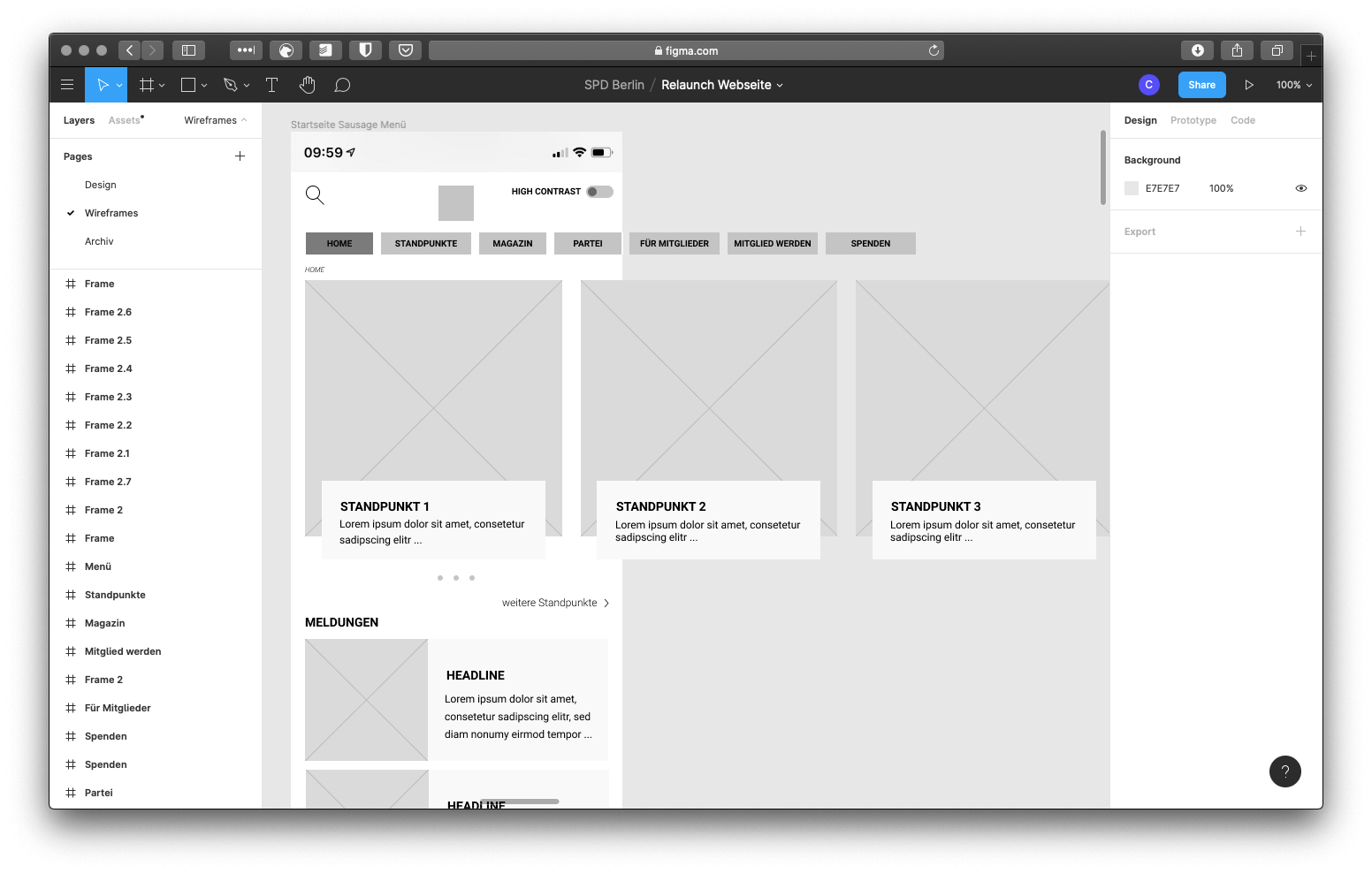
Clustern, Kürzen, Vereinfachen
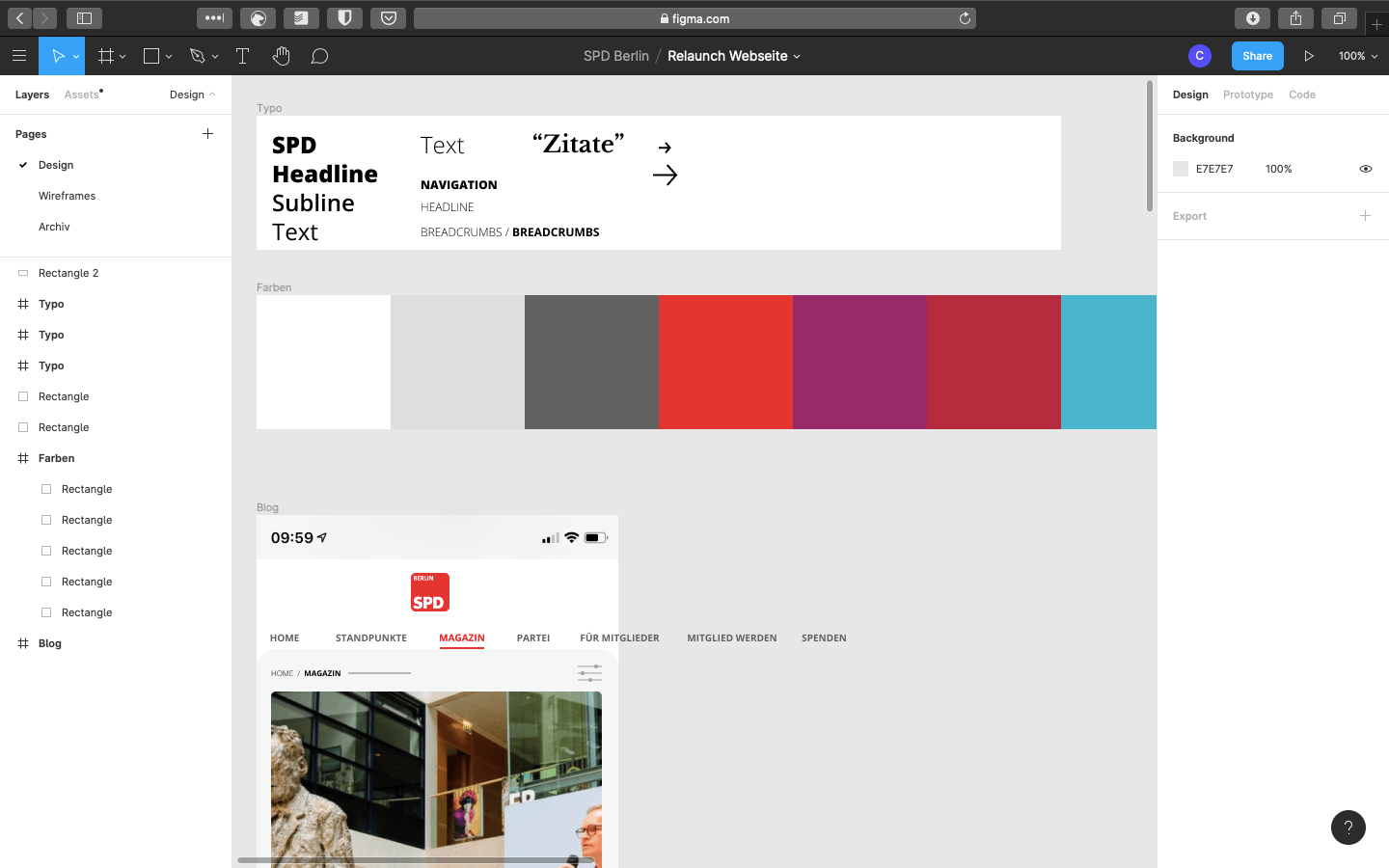
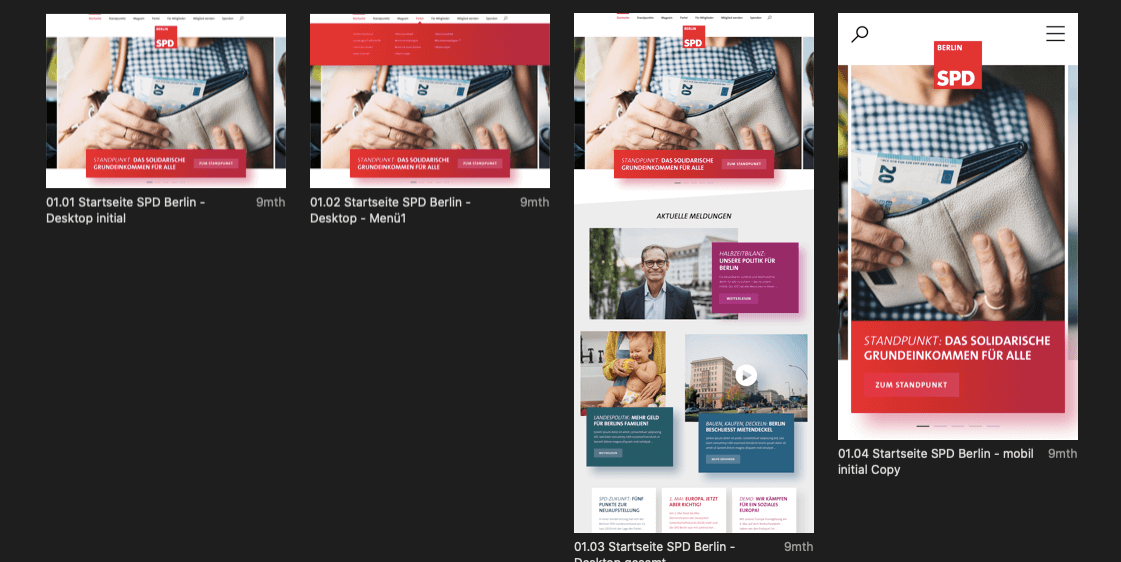
Entsprechend haben wir gemeinsam vorhandene Inhalte gescreent und wo es möglich war, durch Clusterung und Zusammenfassung die Websites vereinfacht und verkürzt. Die Navigation konnte um einige Unterkategorien reduziert werden. Und eine nutzerfreundliche mobile Version gehört selbstverständlich auch dazu!


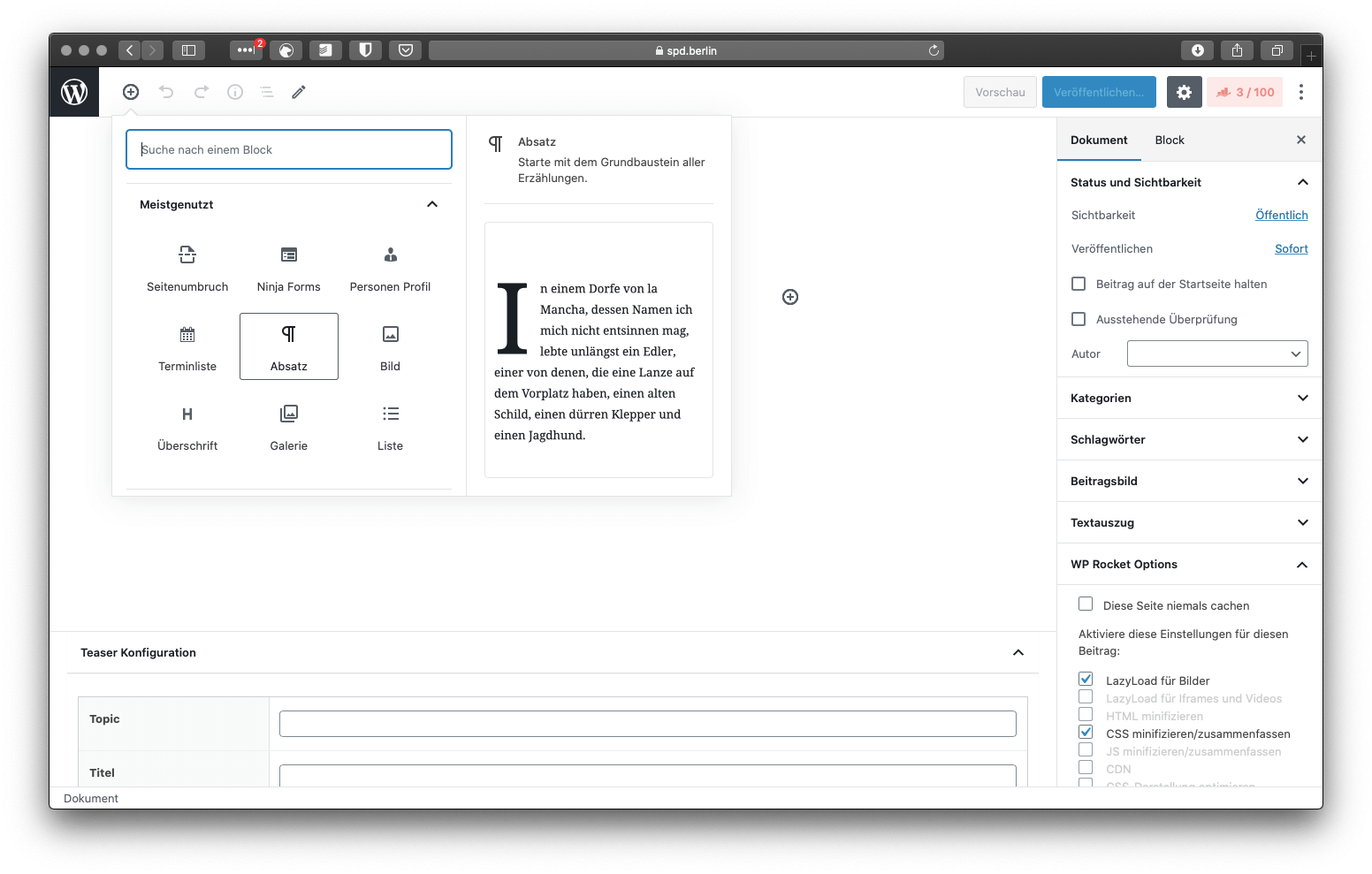
Der Modul-Koffer für die Bezirke
Als Basis für alle Websites haben wir ein modulares System mit WordPress entwickelt. Dieses sollte für die Bezirke individuell nutzbar und auch für ungeübte Web-Admins verständlich sein. Die für die SPD Berlin entwickelte WordPress-Seite diente uns dabei als Basis. Wir haben sie durch ein modulares System mit Templates ergänzt. Langfristig gedacht ist der Modulkoffer jederzeit um neue Module erweiterbar. Diese sind einfach verständlich aufgebaut und können als Templates durch die zuständigen Mitglieder im Bezirk eigenständig genutzt werden.

Auf den Websites der Bezirke Charlottenburg-Wilmersdorf, Lichtenberg, und Neukölln seht ihr bereits die Umsetzung des modularen Systems.


Wir freuen uns darauf, weitere Teams mit dem System auszustatten und damit sehr gut auf den Wahlkampf für das Abgeordnetenhaus und die Bürgermeister*in vorbereitet zu sein!