+++ 50.000 Follower*innen dank Reels +++ neue Ads bei Instagram +++ Datenjournalismus vom Feinsten +++ Tipps zur Integration von Motion Design +++
Flower Power: Blumenladen erhält durch Instagram Reels über 50.000 Follower*innen
Wir lieben Reels! Wie viel Erfolg man damit auch als kleines Unternehmen haben kann, zeigen die wahnsinnigen Zahlen von Blumen Hoffmann. Als das Hannoveraner Familienunternehmen anfängt Reels zu posten, wächst ihre Follower*innen-Anzahl innerhalb weniger Wochen von ca. 4.500 auf 50.000.
Im Interview mit OMR erklärt der Gründer Jan Hoffmann den Erfolg und auch seine Content Strategie: Wissen vermitteln und Persönlichkeit zeigen. Das schafft Interesse und Follower-Bindung. Und das zeigt sich dann auch in den Sales: Blumen, die Jan Hoffmann online zeigt, sind oft kurze Zeit später ausverkauft.

Nochmal Reels mit: Ads, Ads, wir brauchen Ads.
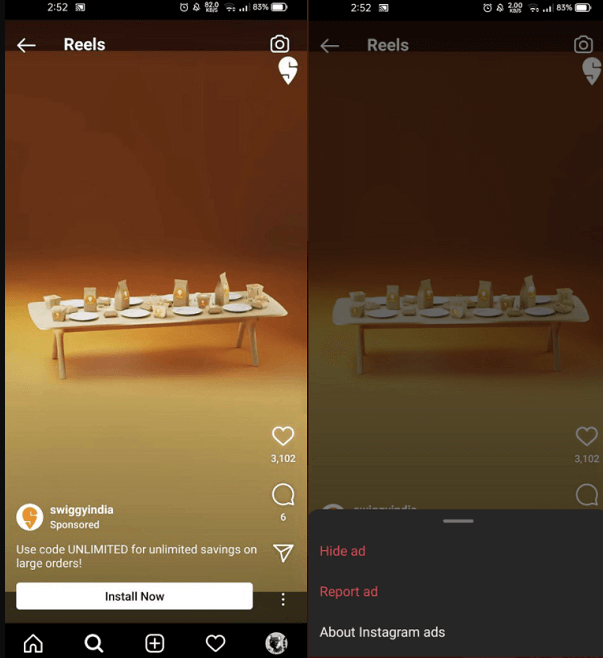
Türlich’, türlich’ … war das zu erwarten: Auch das Instagram Reels Format ist nun mit Anzeigen bespielbar. Ab jetzt weltweit. Wie bei den bekannten Story Ads sind sie im vertikalen Fullscreen zu sehen, bieten aber eine ausgedehntere Videolänge. Was ist wohl als nächstes dran? Wir tippen auf die Guides.

Die 49: Datenjournalismus vom Feinsten
Die Kolleg*innen von ZEIT ONLINE bringen uns seit Jahren mit Formaten wie „Deutschland spricht” die deutsche Gesellschaft näher. Mit „Die 49” zeigen sie uns nun ein Abbild Deutschlands. Die Protagonist*innen sollen in Sachen Bildung, Einkommen, Herkunft und politischer Einstellung den deutschen Durchschnitt widerspiegeln. Welche Datenpunkte für dieses „repräsentativen Cluster“ verwendet wurden, kann man sich sehr gut im schön gemachten Interface erklicken.
Aus unserer Berlin Bubble heraus ist es mal wieder augenöffnend, dass hier nur 16 Großstädter*innen auf 33 Kleinstädter*innen treffen. Entsprechend gestalten sich auch Themen und Prioritäten, die die Protagonist*innen beschäftigen. Klickt euch einfach durch die wabernde UX und lasst uns wissen, wie sehr ihr euch dort wiederfindet.

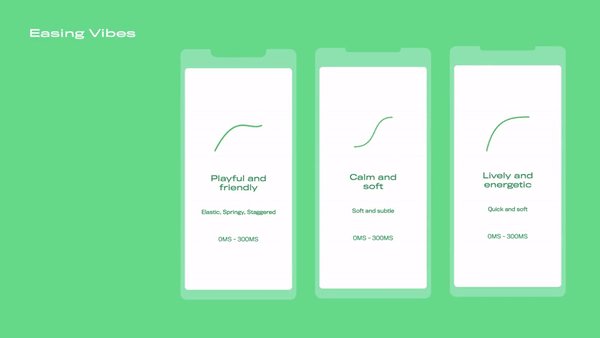
There is no design without motion
Obwohl die uns umgebenden Medien inzwischen zum großen Teil bewegt sind (Stories, Feeds, Reels, UX…), kommen Designguides, CI-Vorgaben oder Corporate Manuals oft immer noch ohne Angaben zu bewegten Elementen aus.
Wenn das bei euch auch noch der Fall ist, lohnt vielleicht ein Blick auf diese tolle Anleitung: „5 steps for including motion design in your system”. Finden wir super, so wie fast alles, was das Team der UX-Software Figma auf ihrem Wissensmagazin „Designsystems” veröffentlicht.